Nettoyer son site web
Après avoir publié mon blog généré avec Hugo et Asciidoctor, je me suis posé une ou deux questions:
-
Est-ce qu’il y a des éléments qui traquent les visiteurs?
-
Est-ce qu’il y a des connexions à des sites externes sans raison apparente?
-
Est-ce que le poids du site est acceptable?
Certains points ont été relativement faciles à traiter, d’autres moins, voire pas du tout ou pas traités correctement à mon goût…
| Cet article va sûrement évoluer au fur et à mesure que je découvre des choses à changer ou de meilleures solutions au problèmes posés |
La vérification
Tout d’abord j’ai voulu lister les domaines présents dans les liens de ma page d’accueil. Une rapide recherche startpage me fait atterir sur un post StackExchange expliquant comment le faire avec lynx. Ça tombe bien, j’ai déjà lynx installé sur ma machine.
En adaptant la solution, je lance la commande:
lynx -listonly -nonumbers -dump https://gnoobix.net | grep -vE 'Visible links|Hidden links|^$' | sort | uniqCe qui me sort:
https://gnoobix.net/
https://gnoobix.net/en/
https://gnoobix.net/index.xml
https://gnoobix.net/posts/
https://gnoobix.net/posts/creer-un-blog-avec-asciidoctor-et-hugo/
https://gnoobix.net/posts/sauvegarde-yunohost-avec-restic/
https://gnoobix.net/posts/ubuntu-bionic-kvm-ip-failover-ovh/
https://toot.coupou.fr/@lionelPas de souci, tout ça c’est chez moi.
Le https://toot.coupou.fr c’est mon instance Mastodon que j’héberge également.
C’est un bon début mais pour en avoir le coeur net je voulais quelque chose de plus visuel et savoir exactement quels domaines étaient contactés au lancement du site.
J’avais déjà croisé au détour du web des graphes représentant les liens sortant de divers sites web (accompagnés de commentaires s’offusquant du bordel que c’était).
Ne sachant pas comment faire, j’ai d’abord cherché un addon firefox mais je n’ai pas trouvé; je n’ai pas dû chercher assez longtemps.
Je me suis rabattu sur une recherche dans startpage qui m’a sorti le site https://requestmap.webperf.tools. Soit, mon site est publique donc rien de mal à filer son url à cet outil, et puis ça m’évite d’installer un addon pour un one-shot.
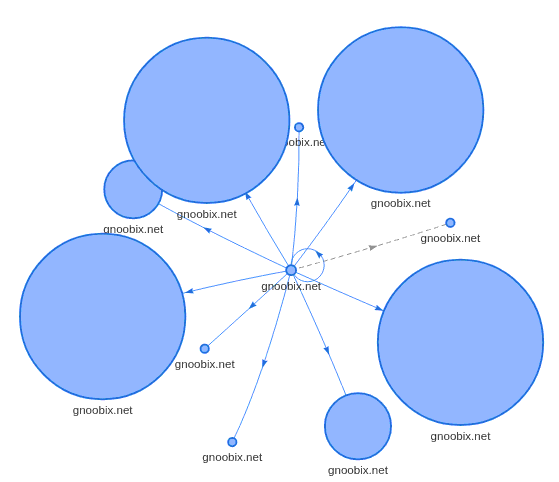
Effectivement, après avoir lancé le test sur mon site j’ai obtenu un graphique qui m’a rassuré:

Il y avait quand même quelque chose qui me chiffonnait, ces quatre gros disques. À côté de cette image il y avait un plus petit disque représentant mon site et la taille de la page d’accueil.
Résultat: pas terrible, presque 4Mo!
Évidemment j’ai des images et j’avoue ne pas avoir vérifié leur taille avant de les intégrer au site mais ça me semblait impossible que ça pèse aussi lourd.
J’ai sorti les outils de dévelopeur de Firefox, onglet réseau et effectivement j’avais des images de plus de 800Ko, d’où les quatre fameux gros disques. Si l’image d’entête est assez grande et que sa taille me paraît vaguement justifiée, ce n’est pas le cas des images de présentation des articles. Comme celles-ci sont réduites j’avais la naïveté de penser qu’elles seraient moins lourdes, et bien non c’est l’image dans sa taille normale qui est chargée.
Au boulot!
Je me souvenais avoir lu un article du Hollandais Volant il y a longtemps à ce sujet, j’y suis donc retourné et j’ai essayé de suivre ses conseils.
J’ai installé les outils nécessaires (jpegoptim, optipng et pngnq; j’avais déjà the GIMP). Puis j’ai passé toutes mes images à l’option posterize de GIMP, passé un coup d’optipng sur tous les png et un coup de jpegoptim sur tous les jpg.
Résultat des courses: je suis passé de 4Mo à 2,5Mo. Toujours pas génial mais c’est déjà mal d’avoir gagné presque 40%.
Il va falloir que j’essaie à un moment donné de voir comment faire en sorte que les vignettes ne chargent pas l’image d’origine mais une version réduite.